Model–view–controller (MVC) is a software architectural pattern mostly (but not exclusively) for implementing user interfaces. It divides a given software application into three interconnected parts, so as to separate internal representations of information from the ways that information is presented to or accepted from the user.
Traditionally used for desktop graphical user interfaces, this architecture has become extremely popular for designing web applications.
History
MVC was one of the seminal insights in the early development of graphical user interfaces, and one of the first approaches to describe and implement software constructs in terms of their responsibilities.
Trygve Reenskaug introduced MVC into Smalltalk-76 while visiting Xerox Parc in the 1970s. In the 1980s, Jim Althoff and others implemented a version of MVC for the Smalltalk-80 class library. It was only later, in a 1988 article in The Journal of Object Technology, that MVC was expressed as a general concept.
The MVC pattern has subsequently evolved, giving rise to variants such as HMVC, MVA, MVP, MVVM, and others that adapted MVC to different contexts.
The use of the MVC pattern in web applications exploded in popularity after the introduction of Spring framework for Java. The introduction of the frameworks Rails (for Ruby) and Django (for Python), both of which had a strong emphasis on rapid deployment, increased its popularity outside the traditional enterprise environment in which MVC has long been popular. MVC web frameworks now hold large market shares relative to non-MVC web toolkits.
Description
As with other software patterns, MVC expresses the "core of the solution" to a problem while allowing it to be adapted for each system. Particular MVC architectures can vary significantly from the traditional description here.
Components
 |
|
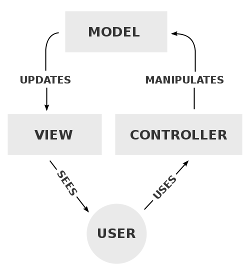
| A typical collaboration of the MVC components. |
The central component of MVC, the model, captures the behavior of the application in terms of its problem domain, independent of the user interface. The model directly manages the data, logic and rules of the application.
A view can be any output representation of information, such as a chart or a diagram; multiple views of the same information are possible, such as a bar chart for management and a tabular view for accountants.
The third part, the controller, accepts input and converts it to commands for the model or view.
Interactions
In addition to dividing the application into three kinds of components, the model–view–controller design defines the interactions between them.
- A controller can send commands to the model to update the model's state (e.g., editing a document). It can also send commands to its associated view to change the view's presentation of the model (e.g., by scrolling through a document).
- A model stores data that is retrieved according to commands from the controller and displayed in the view.
- A view generates an output presentation to the user based on changes in the model.
- A view controller generates an output view and an embedded controller
Use in web applications
Although originally developed for desktop computing, model–view–controller has been widely adopted as an architecture for World Wide Web applications in major programming languages. Several commercial and noncommercial web application frameworks have been created that enforce the pattern. These frameworks vary in their interpretations, mainly in the way that the MVC responsibilities are divided between the client and server.
Early web MVC frameworks took a thin client approach that placed almost the entire model, view and controller logic on the server. This is still reflected in popular frameworks such as Rails, Django, ASP.NET MVC and Express. In this approach, the client sends either hyperlink requests or form input to the controller and then receives a complete and updated web page (or other document) from the view; the model exists entirely on the server. As client technologies have matured, frameworks such as AngularJS, EmberJS, JavaScriptMVC and Backbone have been created that allow the MVC components to execute partly on the client (also see Ajax).

