Accedemos a nuestro 'Constructor de Webs' en la dirección:
con nuestro nombre de usuario y contraseña.

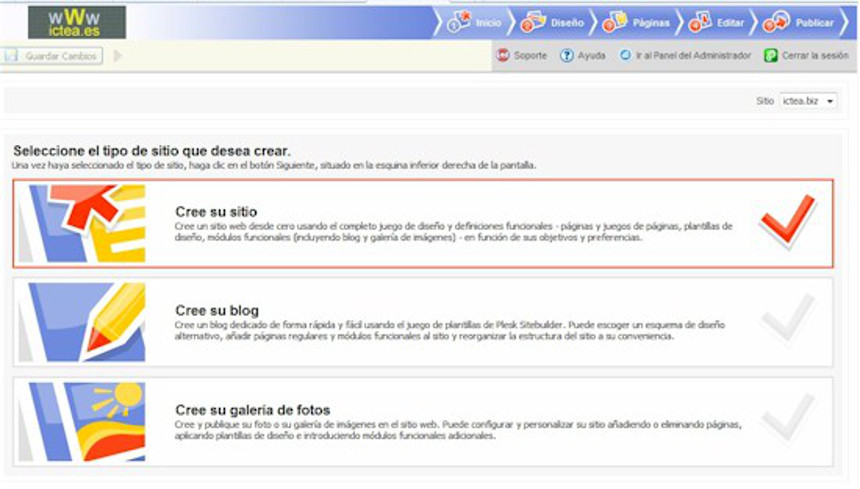
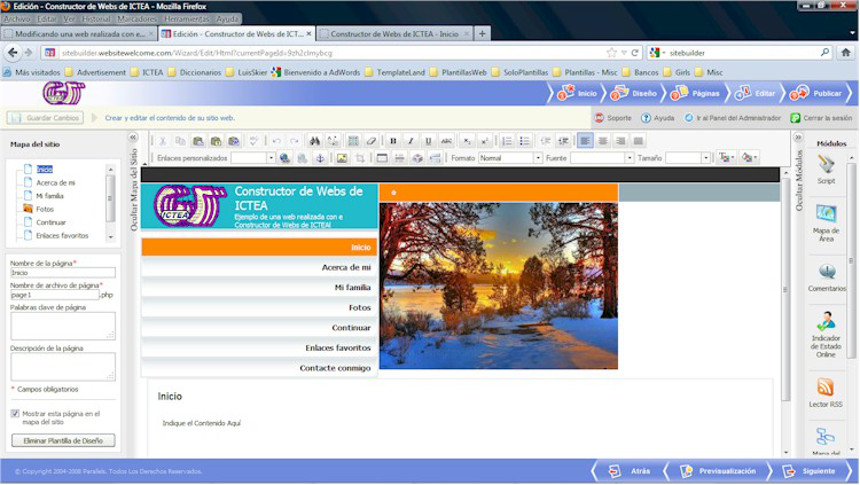
Aparece la página inicial de su Constructor de Webs:

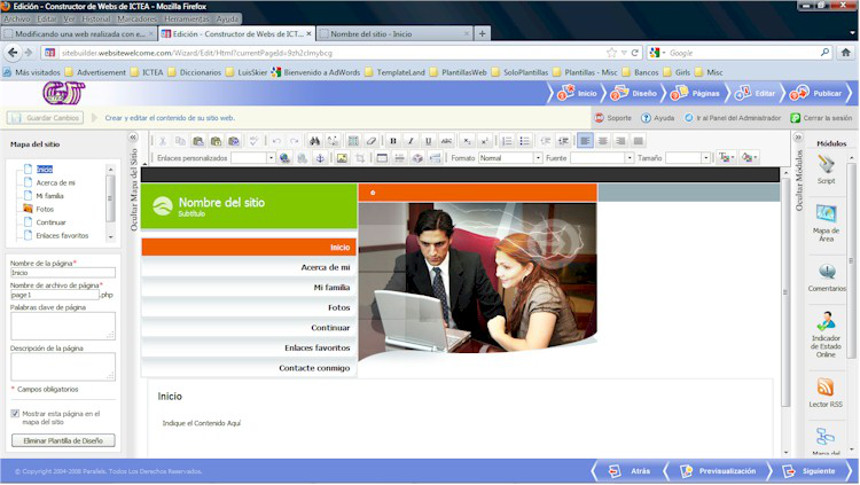
Pulsamos sobre el botón 'Editar' (arriba a la derecha). Aparece la web existente, que podemos modificar lo necesario (incluso crear una nueva):

A la derecha vemos los módulos de software que podemos incluir en la página (arrastrar y soltar), como, por ejemplo, 'Script' (para incluir programas) o 'Votación' (para incluir una encuesta).
En la parte central se muestra lo que es realmente la web. Tanto el logotipo, como el 'Nombre del sitio', el 'Subtitulo', el 'Mensaje del pie de página' y la 'Banner' se pueden modificar al pulsar en la parte superior en 'Diseño':
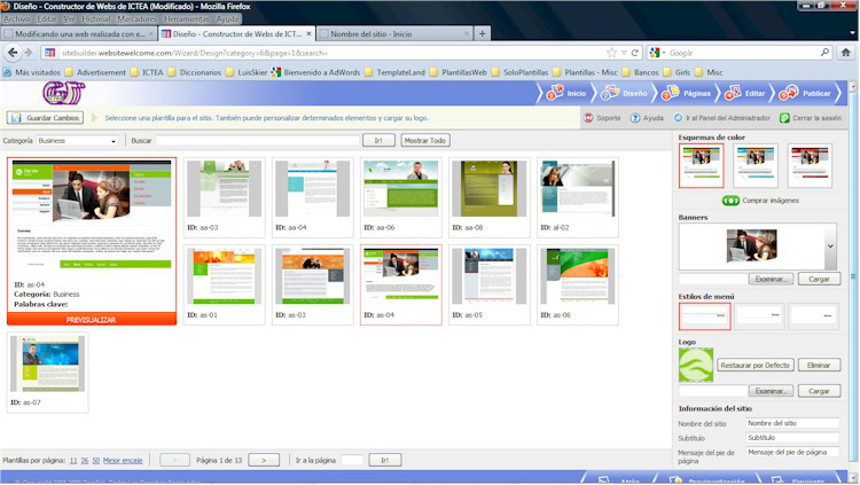
Pulsamos sobre 'Diseño' y aparece:

En esta página vamos a modificar todo lo permitido empezando por el logotipo (esta imagen puede ser animada, no así la "banner"). En cualquier momento podemos pulsar 'Previsualización' (en la parte inferior9 para ver la web modificada en una nueva ventana. Cuando estemos satisfechos con los resultados, pulsamos arriba en 'Publicar' (nos dá de nuevo la opción de 'Previsualizar') para que la web aparezca con el nuevo diseño.
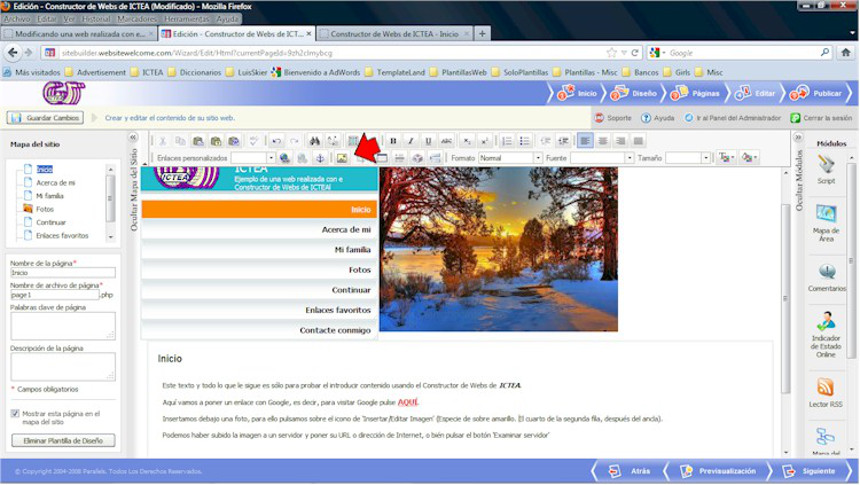
Pulsamos arriba en 'Editar' para añadir contenido a las páginas. Nos aparece la página de edición, pero ya con las modificaciones que hemos hecho al diseño:

En la parte central-inferior vemos el nombre de la página (Inicio) y debajo el texto " Indique el Contenido Aquí". Esto es lo que sustituiremos con nuestro texto, fotos o módulos de software.
Escribimos el texto deseado y si deseamos formatear/enlazar algo, usaremos los iconos de editor HTML de la parte superior.
Para insertar una imagen pulsaremos el icono 'Insertar Editar Imagen' que escomo un sobre amarillo y es el cuarto de la segunda fila (después del ancla).

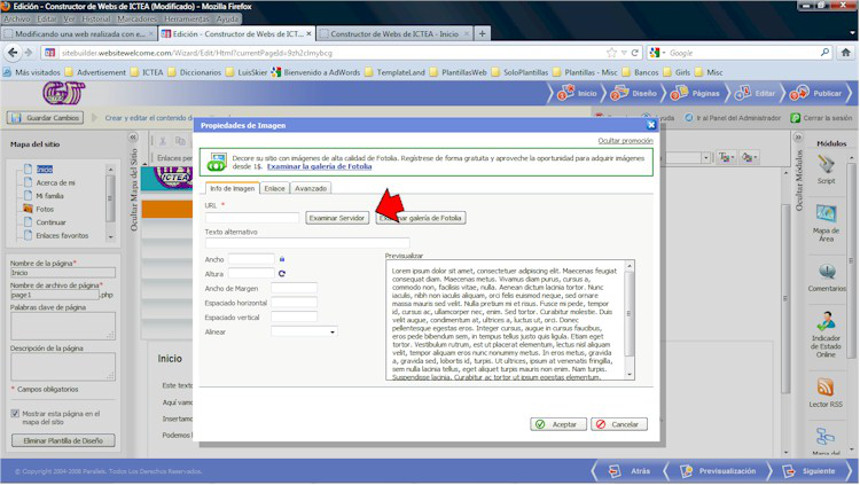
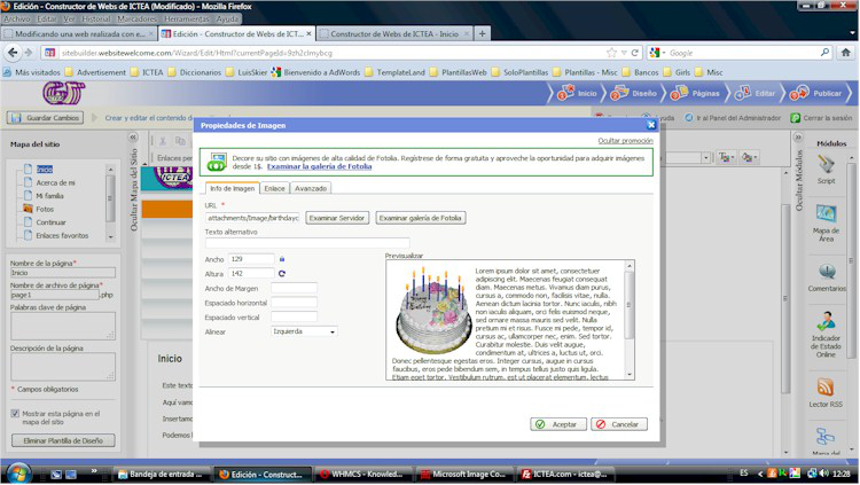
Nos aparece una ventana como la de debajo:

Esta ventana nos permite poner la dirección de Internet o URL, por ejemplo, de una foto que previamente hemos subido al servidor.
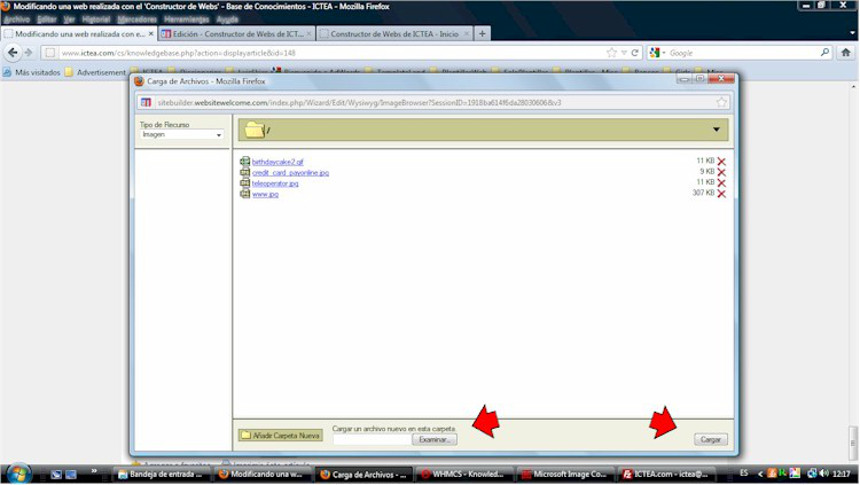
También nos permite poner su ancho, alto y como se alinea. Pero si deseamos usar una de nuestra galería o subirla desde nuestro PC, pulsariamos el botón 'Examinar Servidor' (indicado por la flecha). Aparece la siguiente ventana, que nos da la posibilidad de elegir una imagen que previamente hemos subido a la galería o de subir una nueva desde nuestro PC:

En nuestro caso pulsamos sobre la imagen 'birthdaycake2.gif', pero también podriamos usar los botones 'Examinar' y Cargar', indicados por las flechas si deseamos subir una imagen desde nuestro PC.
Aparece de nuevo la ventana anterior, que también nos permite poner el alto, ancho, etc.:

En es ventana, la subventana 'Previsualizar' nos permite ver, como va a quedar la imagen en función del alto/ancho elegido, así como de su alineación.
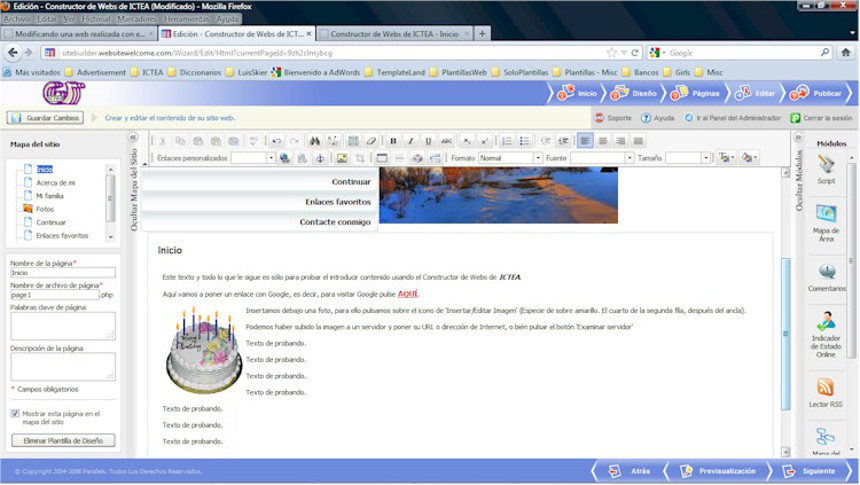
En este caso se ha elegido la alineación a la izquierda, por lo que el texto que se escriba quedará a la derecha de esta. Para terminar, pulsamos el botón 'Aceptar'. Aparece la página de edición pero ya con la imagen incluida. Podemos seguir escribiendo texto en ella:

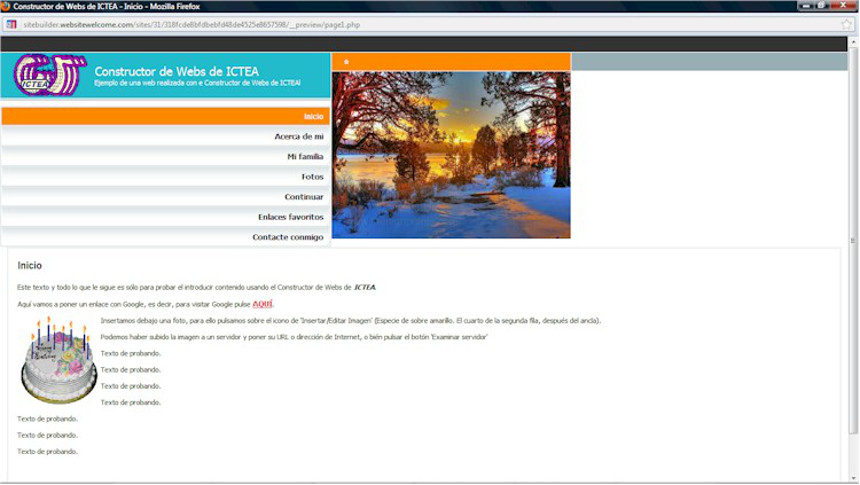
En cualquier momento podemos pulsar previsualizar, para ver como va quedando la web:

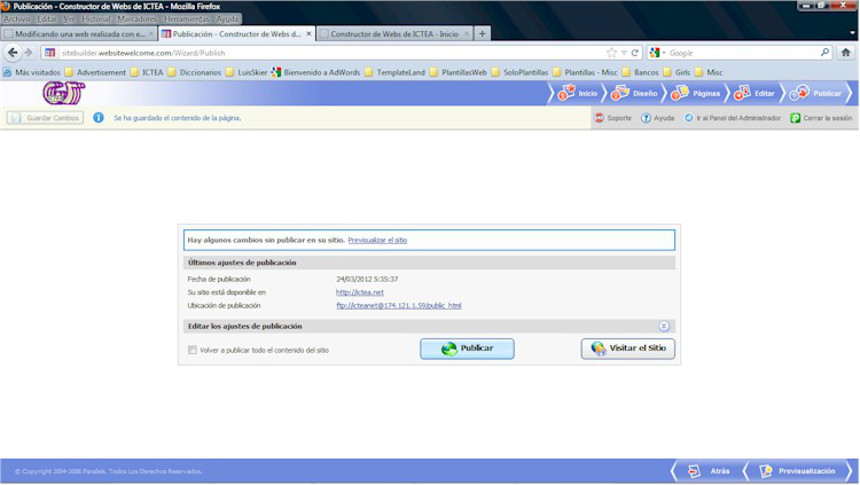
Si estamos de acuerdo con todo, pulsamos el enlace 'Publicar'. Nos aparece una página indicando que existen cambios sin publicar (podemos incluso dejar la web sin modificar y seguir después con las modificaciones).

Podemos en esta pulsar arriba a la derecha sobre 'Cerrar sesión', con lo que los cambios no se publicarían, es decir, la web se mantendría con lo anterior, y podemos seguir realizando más cambios la próxima vez que iniciemos la sesión, o simplemente pulsar el botón 'Publicar' con lo se publicarían las modificaciones y en la web aparecería ya lo nuevo.
Una vez terminada la publicación aparece, como confirmación, el texto en verde 'Este sitio ha sido publicado correctamente.'.

