 Let us first define what is SEO (Search Engine Optimization). SEO is any action on our website in order to improve the ranking of the same in the various search engines and thus increase visitor traffic.
Let us first define what is SEO (Search Engine Optimization). SEO is any action on our website in order to improve the ranking of the same in the various search engines and thus increase visitor traffic.
To learn more about SEO, you can read our article on this clicking HERE.
What to do to improve the SEO of our website?.-
Eventhoug the first we have to consider to improve this aspect of our website content is to generate interest to our audience, it is also important to consider a number of things, and follow a set of guidelines that will make this content to be indexed by search engines of a more optimal way.
To improve the ranking of our website, we have introduce the appropriate metadata (meta-tags). The metadata are used to give information to search engines about the subject and content of our website.
Metadata to enter are the description and keywords.
On one hand, the description is the paragraph that show the search engines just below the title of each link of the results. In this case, besides giving information to the search engine, with a good description we can get to increase the number of people that click on our link once it has been displayed on the search results page. Therefore, it is important to express in a concise and summary the content of our website.
On the other, the keywords simply provide information about our website to search engines. Should not put more than about 10, because if we do may be detrimental to the SEO of our pages.
The manager of this website easily allows its introduction, both globally (for the entire site) and for each of the pages as explained below.
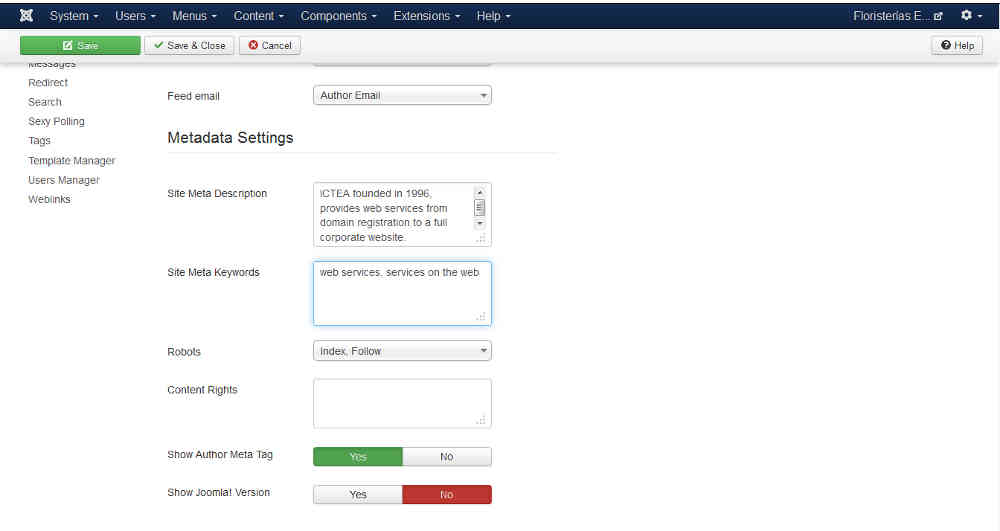
To enter metadata globally, log in the web manager and go to System >> Global configuration, and while in the tab "Site" see at the bottom of the page "Metadata settings". We will see the two boxes that interest us: "Site Meta Description" and "Site Meta Keywords". What we enter here will be the global metadata of the web, which means that all pages inherit this metadata, unless we specify explicitly for each page or the corresponding menu item.

In Robots select the option of "Index Follow", so that our content is indexed correctly by the search engines
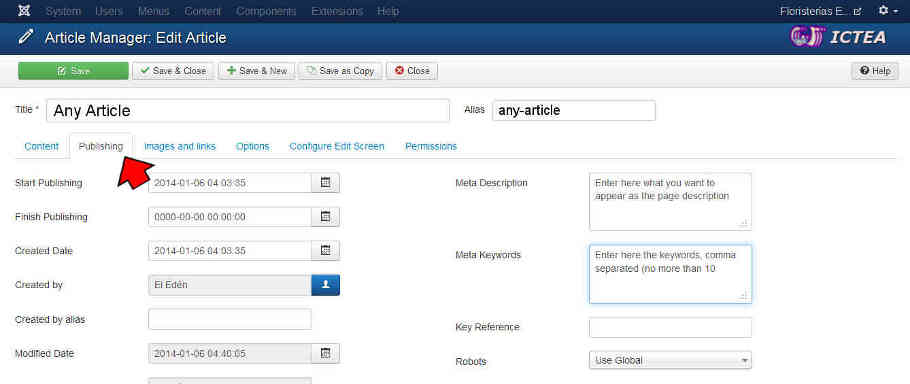
We can also determine the metadata in each of the pages, to determine such information more accurately on each page independently. To do so, we go to Content >> Article manager and locate the correspondig article (or page). Click on its name to edit it and the tab "Publishing" to the left, we see the boxes to enter the metadata for this particular page.

Generally, we can set the metadata for all pages created, and if the page is created for any software component (as the "Virtual Shop"), possibly it also allows us to make this operation.
We recommend setting metadata for "Global Settings"and then establish them for each of the pages.
It is also very important to have friendly URLs enabled in your web. The friendly URLs will allow your website to generate clean directions, containing relevant words. This is a very important aspect for the SEO of your website.
To enable friendly URLs on your website act as follows:
- Rename the file “htaccess.txt” to “.htaccess”. This file shoud be at the root directory of your website (ICTEA can do that at no fee, simply request it).
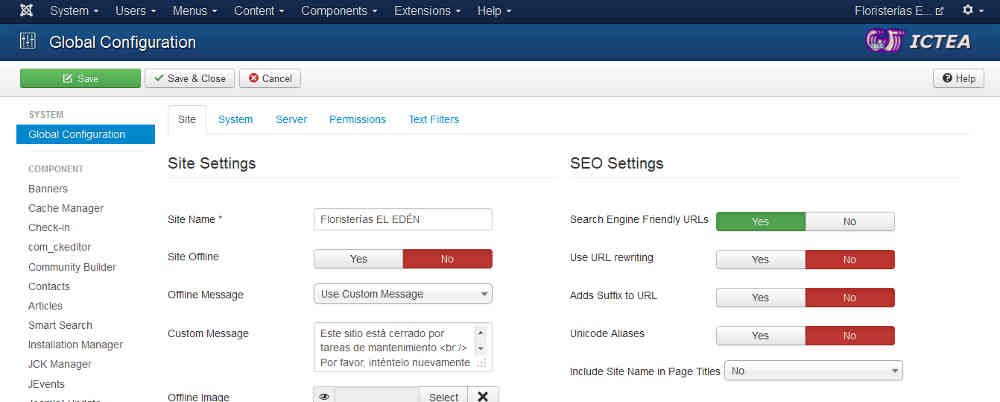
- Once the file has been renamed, we go into the managment panel of your website and on System > Global Configuration and while in the tab "Site", we see to the right “SEO Settings”, that should set to "YES" as shown in the following figure:

We will see that now the URLs are generated in a much cleaner way. The URLs have gone from being:
http://www.yourdomain.com/index.php?option=com_contact&view=contact&id=1&Itemid=57
to be:
http://www.yourdomain.com/contact
which is very beneficial for the SEO of your website. This will allow to define the URLs with relevant words. By default, the web system will automatically construct the URL from the page title, but we can define the URL manually ourselves through the box "Alias". Again, this is extensible to any web page generated by this system or any component (such as the Virtual Store) that is used and has support for this.
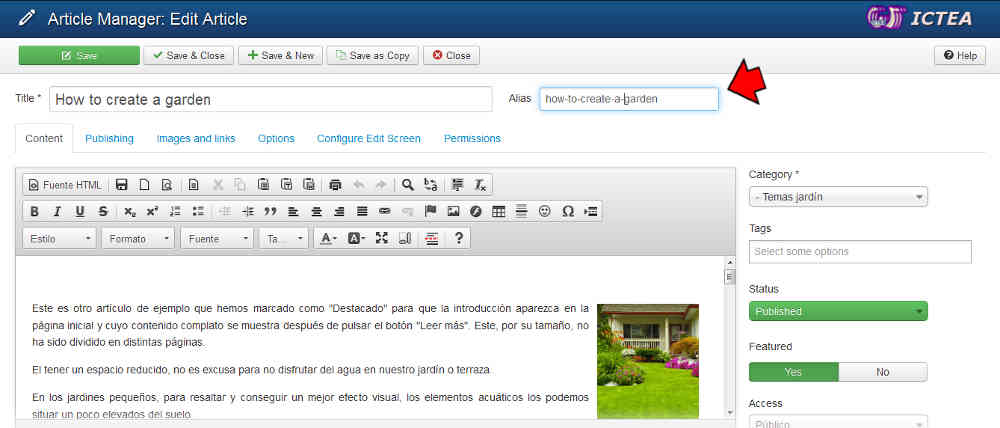
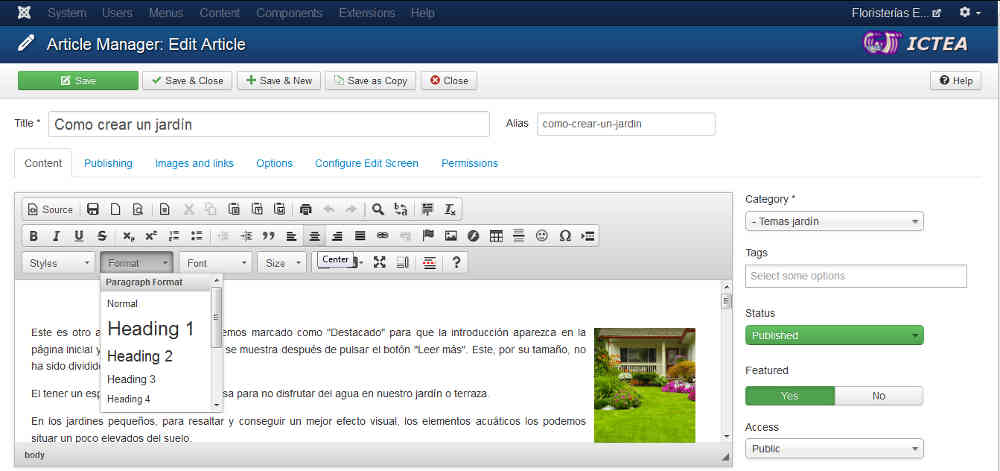
As we see, part of the URL is defined by the "Alias" field. It is advisable to let the system for this website generate URLs automatically from the title, however, if we want, we can define and optimize our own URLs to through this field, to do so we go to Content >> Article Manager and we locate the corresponding article (or page). Click on its name to edit it and on any tab and top to the right, we see the box to enter the "Alias" for this particular page. (see the image below).

In this image, we see the top left box to put the page title (How to create a garden) and to the right the alias that the system has created (how-to-create-a-garden), so the page URL will be:
http://www.yourdomain.com/how-to-create-a-garden
If you want the URL to be, for instance:
http://www.yourdomain.com/creating_gardens
enter in the box "Alias" "creating_gardens" replacing what is existing.
(NOTE.- Do not leave blank spaces, instead use a hyphen).
Finally, and even independent of this web system, you should be interested in creating an account in Google Webmaster Tools (click HERE to know how to open one)
If we want Google indexing those URLs that interest us, we should generate a sitemap.
Generate a Sitemap.-
A sitemap is a file where are located those URLs of our site we are interested the search engines index. To generate this file on our web system is very simple through the Xmap extension included with this web system.
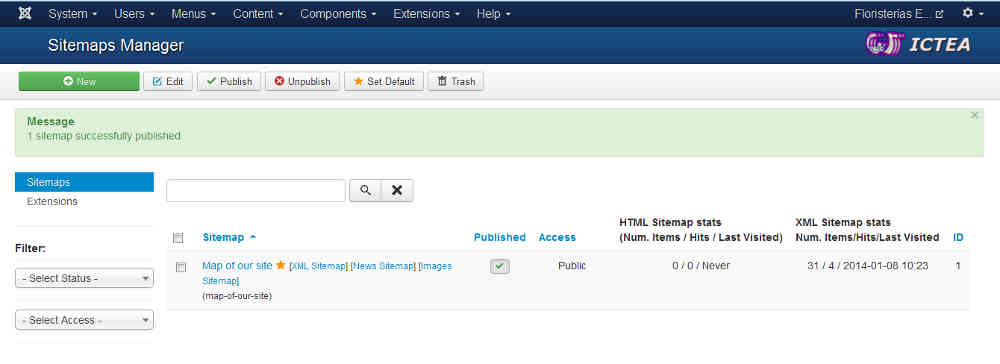
To generate the sitemap of our site, we access our web management panel and go to: Components > Xmap. Once here, if we do not have a sitemap of the site already created, we can create a new one with the "New" button. Just have to assign menus that interests us, from which the site map is created. The menus define which URLs assigned to the web will be indexeds. See the image below:
This component Xmap generate the sitemap. We are interested in retrieving the site map URL. To do so will click on “XML Sitemap”, and a page will be shown containing the URLs of the web map. This page will be similar to the following:
http://www.yourdomain.com/index.php?option=com_xmap&view=xml&tmpl=component&id=1
Let's copy the url of the page in order to add the sitemap in our account in Google Webmasters Tools.
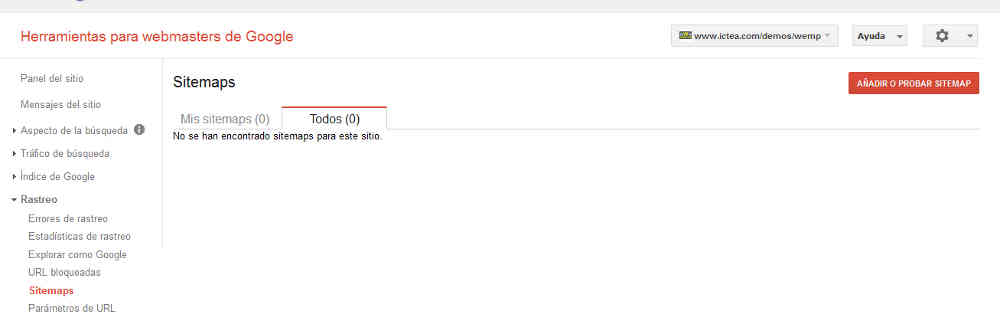
This step is important to tell Google where to find our site map, and it can be tracked it properly. To do this, we must first access the Google Webmasters Tools account we created earlier. Una vez accedida, we go to the website you have created and verified previously, and we click on Tracking > Sitemaps > Add or test a sitemap. See the image below:
Once done, we ensure that Google will crawl and index our web pages, so that they may appear in the search results.
Analyze your website traffic with Google Analytics.
To integrate Google Analytics on our website, be as simple as creating a Google Analytics profile, and later integrate the code listing in our web system. This operation is very simple, let's see how we will do it.
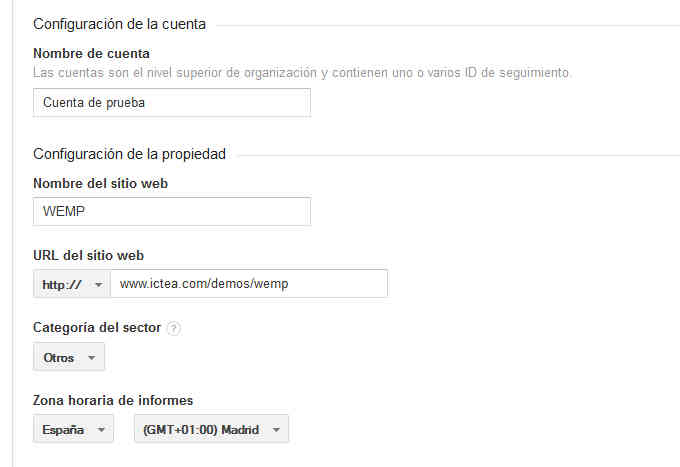
First, we create the Google Analytics profile clicking HERE. We can use the same Google account that we have used for Google Webmasters Tools. We will have to indicate the name of the website, and its URL.

We enter the information they ask us, and click on the button at the end: “Get tracking ID”, to get the code that will allow us to record visitors to our website with Google Analytics.
The tracking code is a code with the following format: UA-XXXXXXXX-X.
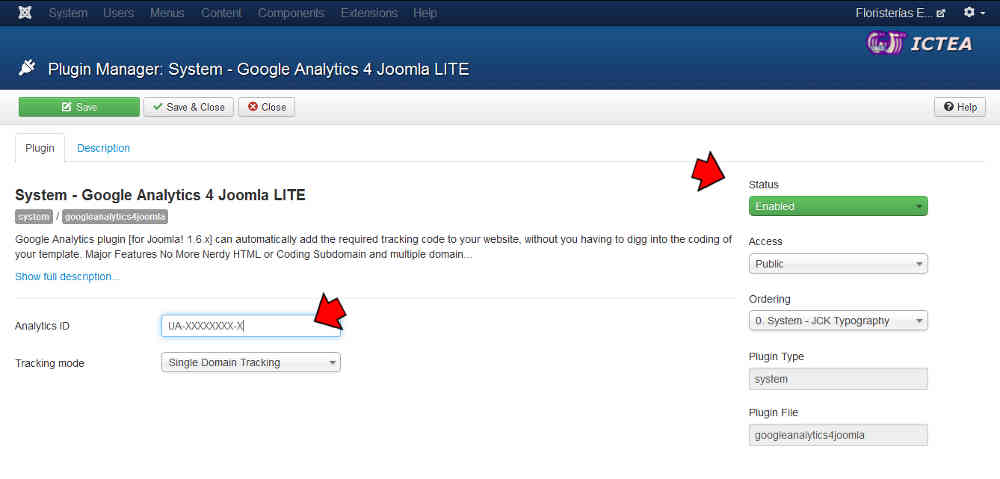
To integrate the code we can use the plugin Google Analytics 4 Joomla Lite. To set the code go to the website management panel: Extensions > Plugin manager > System - Google Analytics 4 Joomla Lite.
We enable the plugin that is usually disabled by default, and paste the code that we have obtained from Google Analytics in the "Analytics ID" plugin configuration. See image below:
With this simple operation, we have integrated Google Analytics on our website. We start to record visits in a few hours what it takes Google to detect visitors on our website. From that moment, we can enjoy a full range of Google to analyze traffic on our website.
Delete duplicate URLs on your website.-
Duplicate URLs are web URLs pointing to the same content. This is detrimental to the SEO for our website, so we should avoid these as far as possible.
A simple way to avoid duplicate content across the web, is to redirect requests from our website without www to with www (or vice versa). Normally, our website is visible whether the browser put in the domain name with www or without www, what makes the entire web is duplicated, which is not desirable for SEO.
To fix this it is as simple as adding the following code at the beginning of our file .htaccess:
RewriteEngine on
RewriteCond %{HTTP_HOST} !^www\.yourwebsite\.com
RewriteRule (.*) http://www.yourwebsite.com/$1 [R=301,L]
Replace "yourwebsite" with the actual name of your domain, and you'll see that if you try to access the address of the website without www, you will be automatically redirected to the same address, but with www at the beginning.
This is what is called a redirect, and so we avoid the problem of duplicate URLs due to "www".
(NOTE.- ICTEA can do that for a minimum fee).
Generate content for your site through a blog or newsletter.-
We must be clear that, regardless of optimizations and configurations that we perform in our website, traffic comes when content that interests the audience. It is therefore very important focus well the content we generate, so that we think capture the public that we really want you to visit your website.
A practical example to explain the previous paragraph would be the case of an online store where they sell, for example, computers. In the blog section of this website, it would be convenient to generate content related to this specific, such as analysis of computers, history of computers, or opinion. In short, any related content that is interested for the person who intended to buy in the online shop.
Use the proper tags in the HTML content.-
At the time of writing our content on our website, we should consider using HTML markup correctly in order to be beneficial for the SEO of our website.
In our editor HTML see if we can use different headers (Heading 1, Heading 2, etc). A good use of these headers and HTML tags (such as bold) is allocated to the various sub-titles on pages, and that they contain relevant words and be concise.
For this article, the title of each one of the keys to improve SEO is wrapped in a Heading 3 or H3.
The aim is that the words or phrases that are included in the headers and bold of our web pages are relevant because search engines pay special attention to these HTML tags.
Check the weight of the images of your articles.-
Another recommendation is to check the weight of our web pages, ie, the size occupied. Keep in mind that there is a direct relationship between the size a webpage occupies (ie, the sum of all its elements) and the time it takes to load.
Something that also value the search engines is that the webpage loads quickly, and the weight of the images we include with our articles is very important for this. An image unoptimized cause a significant increase in the loading time of the page, something that can be detrimental to our positioning.
There are several options to optimize the images before publishing them on our website. Many image editors as Gimp or Photoshop have the option of “Save for the web”, that allow us to save our images with reduced weight, and maintaining the quality of these.
Desirable weight of the images you post on your articles must be about 15-90KB.
New HTML5 tags and new templates.-
This will be the last point to be discussed in this article. New templates are implemented using HTML5 technology and this technology offers new tags that benefit the SEO of the websites employing them.
The effect achieved is that each of the parts of the page will be interpreted by search engines as it is, with the use of tags as:
header (header of the site)
menu (menu)
article (body of the article)
etc.
This concept is called the semantic web, because it allows search engines to understand the structure of the web through the tags mentioned above, and give importance to certain content over others in the same indexing.
With the new templates in HTML5 we can enjoy these features that improve the SEO of our website. This labeling is made internally by the template, so we only have to create our articles normally, and the template will enter these tags provide semantic meaning to our content.
Besides the new HTML tagging, new templates usually also have support for mobile devices, as many of them implement the new Responsive Design (read more about these designs). This is an advantage, as besides optimizing the SEO, we have our website adapted for tablets and smartphones.
ICTEA supplies these new HTML5 templates.
Conclusions.-
It is worthwhile to summarize the set of things we should consider when improving SEO and thus increasing traffic to our web CMS.
- Generate content of interest to attract the right audience to our website. This is the best way to capture the interest of the people, and get on the Internet impact.
- Configure the SEO properly and enable friendly URLs.
- Generate the sitemap.
- Avoid duplicate URLs in our site.
- Choose the appropriate template with HTML5 support and responsive design.
- Check the weight of the images of our articles,and also the headers and bolds used.

